
Das Thema Texturen war bislang eines der bestgehütetsten Geheimnisse von EEEC. Da es immer noch EEEC-Konstrukteure gibt, die mich fragen, wie das Ganze funktioniert, soll an dieser Stelle das Geheimnis gelüftet werden.
Texturen sind dazu da, um Flächen von 3-D-Objekten mit Bildern oder Strukturen zu versehen, die mit Hilfe der üblichen liniearen Zeichentechnik nur sehr aufwändig zu erzeugen wären. Es ist so, als ob man einen Körper, z. B. einen Würfel, von allen Seiten mit Bildern beklebt. Hierdurch kann eine plastisch-strukturiert und realistisch wirkende Oberfläche vorgetäuscht werden. Ob Häuserwand oder Schotter, ob Werbeschild oder Laub - Texturen sind aus 3-D-Programmen nicht wegzudenken. Texturen haben aber auch einen Nachteil: Sie benötigen mehr Zeit zum Rendern und belasten somit die Performance. Daher wird auch von der Beutzung von Texturen in größerem Umfang bei Rollmaterial abgeraten.
Die Texturen zu EEEC werden auf der Original-CD zu EEEC mitgeliefert und befinden sich nach der Installation im Ordner Parallels im Software Untergrund-Stammverzeichnis. Es gibt genau 55 Stück. Ein und dieselbe Textur kann von mehreren Modellen benutzt werden, woraus sich ein weiteres Problem ergibt: Wird diese Textur geändert, ändert sich ihre Abbildung bei sämtlichen Modellen, die darauf zurückgreifen. Texturen stehen also weder in unbegrenztem Umfang zur Verfügung noch dürfen sie eigenmächtig verändert werden, sofern nicht eine entsprechende Auswirkung auf alle Modelle, die sie benutzen, bewusst in Kauf genommen wird. Außerdem unterliegen Texturen selbsverständlich auch dem Urheberrecht, auch wenn es in der Praxis nicht so eng gesehen wird.
Im Konstruktor lassen sich Texturen sowohl sichtbar machen als auch deren Koordinaten eingeben. Wer jedoch die Texturen selbst bearbeiten will, braucht hierzu ein Bildbearbeitungsprogramm, denn Texturen sind nichts anderes als Bilder im bmp-Format. Photoshop ist die Luxus-Lösung, doch auch das gute alte Windows-Paint kann bmp-Dateien verarbeiten. Solche Programme können auch ganz nützlich sein, um sich die Texturen lediglich anzusehen.
Doch zurück zum Konstruktor: Um Texturen sichtbar zu machen, muss erst einmal ein Verzeichnis C:\Software Untergrund\Eisenbahn\Parallels angelegt werden, selbst wenn das Hauptprogramm oder der Konstruktor auf einem anderen Laufwerk installiert sind. In dieses Verzeichnis werden alle Texturen aus dem Parallels-Verzeichnis im Software Untergrund-Stammverzeichnis kopiert. Der Konstruktor greift nämlich grundsätzlich nur auf das Parallels-Verzeichnis auf C: zurück, während die Texturen im Stammverzeichnis nur vom EEEC-Hauptprogramm genutzt werden. Änderungen an Texturen müssen also ggf. in beiden Verzeichnissen vorgenommen werden.
Weiterhin muss im Konstruktor-Menü bei aufgerufenem Haupteditor-Fenster Darstellung > Texturen ausgewählt werden. Sind mehrere Haupteditor-Fenster geöffnet, so muss wegen eines Bugs die Option noch einmal deaktiviert und dann wiederholt aktiviert werden.
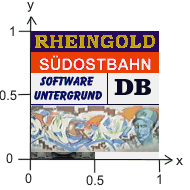
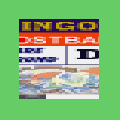
Wenn dies alles so weit in Ordnung ist, kann es an die Praxis gehen. Schauen wir uns einmal die unten stehende Textur an. Es handelt sich um tex128_128d.bmp. Der Name besagt, dass diese Textur eine Größe von 128 x 128 Pixeln hat. Es gibt auch andere Größen. Die 256er Texturen, die ebenfalls noch im Parallels-Ordner liegen, sind für unsere Zwecke tabu, denn sie enthalten lediglich die Bodenflächen der Anlagen. Außer diesen Spezial-Texturen besitzen alle Texturen eine ID-Nummer, in unserem Fall 22, und ohne die können wir im Konstruktor gar nichts anfangen. Eine Liste der ID-Nummern liegt dem Download-Archiv zu dieser Anleitung bei. Ich selber habe mir noch ein drittes Texturen-Verzeichnis angelegt, das ich Index Texturen nenne. Es dient nur zum Ansehen. An die Stelle der alten Dateinamen habe ich die entsprechenden ID-Nummern gesetzt, so dass ich in Verbindung mit der (nur in Windows ME und XP möglichen) Miniaturansicht-Darstellung immer ein Fenster habe, wo mir alle Texturen auf einen Blick vorliegen. Alternativ kann man auch einen Bildbrowser oder eine Datenbank benutzen - oder die Texturen ganz einfach ausdrucken.

Die Texturen verfügen über ein eigenes Koordinatensystem. Die X-Achse verläuft von links nach rechts, die Y-Achse von unten nach oben. Egal, wie groß die Textur ist, der Anfangspunkt ist immer 0, und der Endpunkt - also 100 % der Bildbreite bzw. -höhe - ist immer 1. Auf 50 % der Höhe/Breite liegt also immer die Koordinate 0,5.
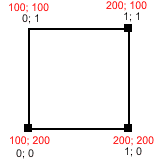
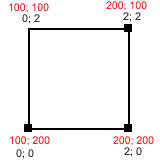
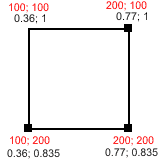
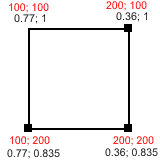
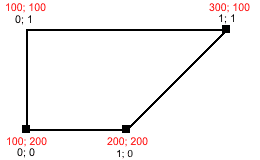
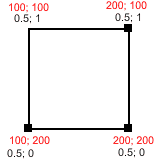
Der einfachste Fall für die Übertragung einer Textur ist die unverzerrte, vollständige und seitenrichtige Wiedergabe. Hierzu legt man im Konstruktor eine Fläche an, die dasselbe Seitenverhältnis besitzt wie unsere Textur, also in diesem Fall ein Quadrat. Die roten Zahlen sind die Koordinaten der Vertizes (x; y) im Konstruktor. Es geht natürlich auch mit anderen Koordinaten, wichtig ist nur das Seitenverhältnis.







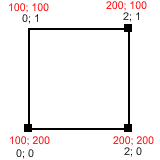
Wir müssen nun für jeden Eckpunkt (Doppelklick mit Vertexwerkzeug) die jeweiligen TexturX und TexturY-Koordinaten angeben. Dies geschieht entsprechend den schwarz dargestellten Werten (x; y) in der Abbildung. Es ist zu beachten, dass die Y-Achse des Konstruktors die umgekehrte Laufrichtung wie die Y-Achse der Texturen hat, was die Sache nicht einfacher macht. Weiterhin muss der farbbestimmende Punkt auf den RGB-Wert 255-255-255 (Weiß) gesetzt werden, um einen neutralen Hintergrund zu erzeugen. Für die Textur-ID geben wir 22 an, denn 0 hieße, dass keine Textur gesetzt wäre (in diesem Fall spielen die Koordinaten keine Rolle; sie stehen als Vorgabe auf -1). Das Ergebnis im Haupteditor sehen wir rechts daneben. Doch außer 0 und 1 sind auch andere Texturwerte zulässig. Setzen wir TexturX bei den rechten Vertizes auf 2, wird das Bild auf der Oberfläche repetiert und genauso oft nebeneinander gesetzt, wie die Differenz aus dem rechten und dem linken X-Wert ergibt, in diesem Fall also 2 - 0 = 2. Gleichzeitig wird das Motiv umgekehrt proportional verzerrt.







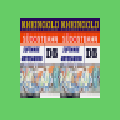
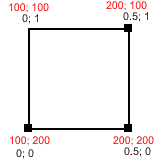
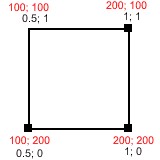
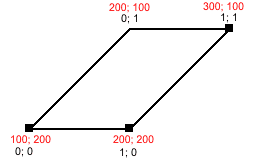
Was passiert, wenn wir auch die Y-Werte auf 2 setzen, dürfte klar sein. Das Ergebnis sieht aus wie oben abgebildet. Das Motiv wird sowohl horizontal als auch vertikal verdoppelt. Würden wir hier jeweils 3 einsetzen, würde es verdreifacht usw., gleichzeitig jedoch immer stärker verkleinert. Wie wirkt es sich aber aus, wenn wir Dezimalwerte für X eingeben, z. B. 0,5 und Y wieder auf 1 setzen? Dann wird das Motiv in der Höhe komplett dargestellt, in der Breite jedoch die rechte Hälfte abgeschnitten. Hierbei wird gleichzeitig der gezeigte Teil auf die gesamte Breite ausgedehnt, also horizontal umgekehrt proportional verzerrt. Mit dieser Möglichkeit kann man etwas spielen:







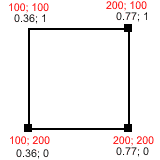
Die rechte Seite erhalten wir, wenn wir die TexturX-Werte so setzen, wie oben links gezeigt, natürlich auch verzerrt. Auf diese Weise können wir letztendlich Ausschnitte der Textur darstellen, was unsere Möglichkeiten erweitert. Wenn wir für die linken TexturX-Werte 0,36 und für die rechten 0,77 eingeben, wird in X-Richtung ein entsprechender Ausschnitt bestimmt. Links werden 36 % des Bildes abgeschnitten und rechts 23 % (1 - 0,77 = 0,23). Fällt etwas auf? Nein?







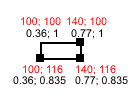
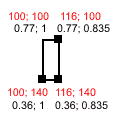
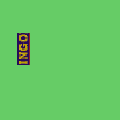
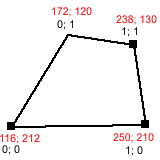
Nun gut, dann schneiden wir noch den unteren Teil ab. Die unteren Y-Werte (es wird ja von unten gerechnet) setzen wir jeweils auf 0,835 und erhalten "Ingo". Wir haben praktisch die unteren 83,5 % des Bildes abgeschnitten. Allerdings ist das Ergebnis verzerrt. Zum Entzerren ermitteln wir die Breite des Ausschnitts: 0,77 - 0,36 = 0,41 (41 %). Und dann die Höhe: 1 - 0,835 = 0,165 (16,5 %). Wenn wir bei den alten Proportionen bleiben, müssen wir die rechten Vertizes auf x = 100 + 41 ~ 140 legen und die unteren auf y = 100 + 16,5 ~ 116. Wegen der geradzahligen Vertex-Koordinaten nehmen wir hier eine gewisse Ungenauigkeit in Kauf.
Wie bin ich denn an die Werte für TexturX und TexturY gekommen? Ich gebe zu, ich habe hier ein wenig herumprobiert bzw. geschätzt. Wer es ganz genau haben will, muss die Textur in ein Bildbearbeitungsprogramm laden, sie hochvergrößern und tatsächlich die Pixel zählen. Komfortable Bildbearbeitungsprogramme bieten die Möglichkeit an, mit Hilfe von Linealen oder Markierungsrahmen die Pixelzahl in einer Info-Palette zu ermitteln. Der Abstand von der linken Kante bis zum "I" beträgt 46 Pixel, die Gesamtbreite 128 Pixel. Also rechnen wir 46 : 128 ~ 0,36. Die anderen Maße lassen sich in ähnlicher Form mathematisch herleiten. Wer exakt arbeiten will, kommt an Mathematik nicht vorbei. Man kann sich auch die Texturen ausdrucken und abmessen. Dann misst man keine Pixel, sondern Millimeter, und kommt zum selben Ergebnis.
Einen Nachteil hat die Sache: Texturausschnitte lassen sich nicht repetieren. Wir könnten zwar für X einen Wert zwischen 0 und 1 und für Y einen ganzzahligen Wert größer 1 angeben, dann erhielten wir zwar einen - am Anfang angeschnittenen - Rapport, wobei der Rest aber logischerweise komplett repetiert würde.







Wir können das Motiv auch drehen, in unserem Beispiel um 90° nach links. Hierzu werden die Textur-Koordinaten einfach mitgekippt, wie wir oben links sehen. Wer das System verstanden hat, kann jetzt auch andere Drehungen durchführen. Theoretisch ließen sich auch "krumme" Drehwinkel realisieren, doch hierzu wäre ein Wust an Trigonometrie notwendig, so dass wir besser darauf verzichten. Stattdessen nehmen wir uns noch einmal den "quadratischen Ingo" vor und führen eine Spiegelung durch, indem wir einfach die linken und rechten TexturX-Werte vertauschen. Hierdurch wird eine Änderung der Laufrichtung erzwungen. Das ginge selbstverständlich auch vertikal mit den TexturY-Werten.



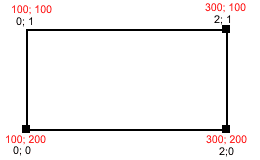
Kehren wir noch einmal zum Ausgangsmotiv zurück. Wir können auch statt der Texturkoordinaten die Vertex-Koordinaten verändern. Wie schon einmal, setzen wir die TexturX-Werte für die rechten Vertizes auf 2. Gleichzeitig verschieben wir die rechten Punkte um eine volle Breite, in unserem Fall 100 Einheiten. Wir erhalten einen Rapport, wobei das Motiv diesmal unverzerrt dargestellt wird.



Wir setzen jetzt den unteren rechten Vertex um 100 Einheiten nach links. Das Ergebnis ist eine Verzerrung, wobei an der oberen Kante das Motiv genau zweimal, an der unteren Kante genau einmal abgebildet wird. Eigentlich müsste sich die Verzerrung auch auf den mittleren Bereich auswirken; aus systemtechnischen Gründen ist dies aber nicht der Fall. Hierzu müssten noch zusätzliche Vertizes mit entsprechend proportionalen Koordinaten eingefügt werden.



Wenn wir den oberen linken Vertex auch noch um 100 Einheiten nach rechts verschieben, erhalten wir eine saubere Schrägstellung.







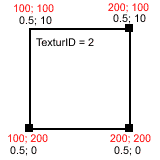
Natürlich können wir auch die Textur beliebig verzerren. Auch hier werden vom System "Sollbruchstellen" eingebaut, so dass sich mit nur vier Vertizes noch keine "richtige" Verzerrung ergibt. Ein Sonderfall ist die Verzerrung zu Linien. Wir haben einmal für TexturX an beiden Seiten den Wert 0,5 eingesetzt. In diesem Fall wird die Farbinformation des Pixels, der genau an dieser Stelle - also auf halber Breite der Textur - liegt, dann über die gesamte Breite unserer Fläche ausgedehnt. Wir erhalten somit durchgehende Linien.





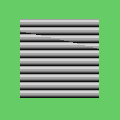
Ein Beispiel aus der Praxis: Mit tex32_32b.bmp (TexturID 2) lassen sich wunderschöne Wellblech-Strukturen erzeugen. Hierbei wurde die Textur nicht nur linear verzerrt, sondern auch vertikal repetiert. Wir stellen fest: Man kann auch mit nur 55 Texturen unter Anwendung einiger Tricks eine Menge machen!





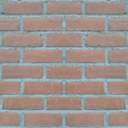
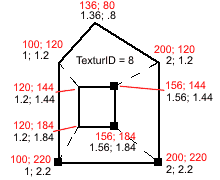
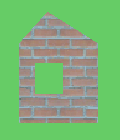
Bislang haben wir immer nur einfache Formen mit Texturen versehen. Doch geht es auch mit komplexen Gebilden - möglichst ohne viel Rechnerei? Es geht! Wir verwenden die Textur tex128_128b.bmp (TexturID 8). Diese Textur eignet sich ganz gut zur Darstellung von Mauerwerk. Wenn wir TexturX und TexturY zu jedem Vertex proportional zu den jeweiligen Vertex-Koordinaten wählen, erscheint die Textur unverzerrt auf der Grundfläche, die eben auch unregelmäßig sein kann. In unserem Fall dividieren wir durch 100.



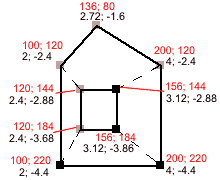
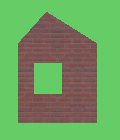
Da die Y-Achsen von Texturen und Vertizes - wie schon einmal erwähnt - leider entgegengesetzt laufen, steht die Textur jetzt auf dem Kopf, was bei unseren Ziegelsteinen nicht besonders auffällt. Wer es genau nimmt, benutzt bei allen Y-Werten negative Vorzeichen - das geht schließlich auch. Die Steine sind zu groß? Was soll's - verdoppeln wir einfach die Werte, das lässt sich sogar noch im Kopf berechnen! Zu hell? Kein Problem, denn die Texturen lassen sich einfärben! Für die Farbe wählen wir den RGB-Wert 200-150-150.
So, jetzt können wir also auch unregelmäßige Objekte mit Texturen versehen. Bei gleichmäßigen Strukturen ist das ja kein Problem. Doch was ist, wenn wir einmal eine Textur exakt an einer bestimmten Stelle einer unregelmäßigen Fläche platzieren wollen? Oder wenn unser Umrechnungsverhältnis aus irgeneinem Grund einen "krummen" Wert enthalten soll? Jeden Punkt einzeln ausrechnen? Das wäre sicher sehr umständlich! Für diese Fälle hat Detlev Schmidt wieder einmal ein Tool entwickelt, und zwar TexKoord.exe. Das Tool liegt dem Download-Archiv zu dieser Anleitung bei.
Bleibt noch eine Frage: Was tun, wenn auf einer Fläche mehrere Texturen benutzt werden, die sich teilweise berühren?
Jetzt haben wir die wichtigsten Tricks mit Texturen kennen gelernt.
Dieser Text lässt sich auch downloaden und das
Beste: Es
sind noch einige Beispieldateien beigefügt, mit denen sich nach
Herzenslust herumspielen lässt. Bitte beachtet, dass die Dateien
meinem
Urheberrecht unterliegen - wenn Ihr kleinere Teile daraus für
eigene
Zwecke benutzt, habe ich aber nichts dagegen. Im Zweifelsfall:
einfach
fragen.